Création et mise en forme d'états Crystal Reports avec VS .NET
Date de publication : 12/12/2006
Par
Manuel Sergent
Cet article explique comment créer et mettre en forme un état Crystal Reports simple avec Visual Studio .NET.
Un article similaire rédigé par David Pédehourcq vous présente plus en détails le fonctionnement d'un état et le déploiement de ce dernier dans une application windowsform. L'objectif de mon article est de présenter une manière légérement différente de remplir un état et d'aller un peu plus loin dans sa mise en forme.
Les codes présentés dans cet article ont été conçu avec Visual Studio .NET 2003
I. Création de la Windows Form.
II. Ajout de la source de données à l'état.
III. Visualisation de l'état
IV. Mise en forme de l'état.
IV-A. Exemple : couleur de la police.
IV-B. Création d'un groupe.
V. Insertion de diagramme
VI. Le controle CrystalReportViewer
I. Création de la Windows Form.
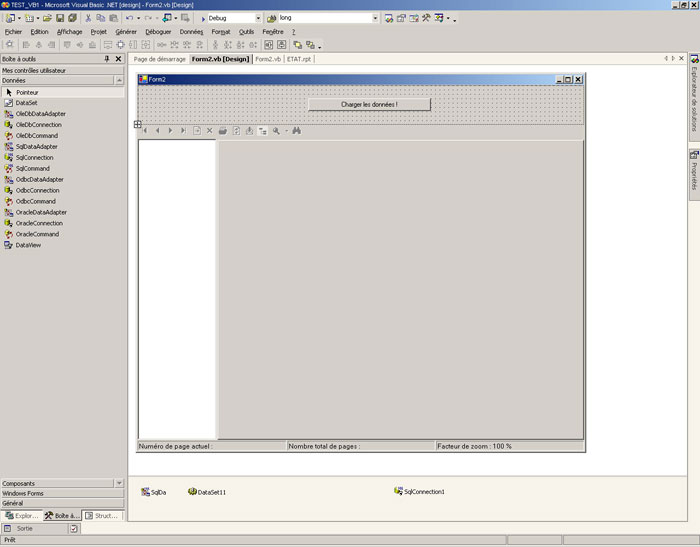
Le but de ce chapitre est d'obtenir une windows form simple qui ressemble à çà :
Vous avez donc besoin des élèments suivant :
- Un bouton nommé "btnChargement" dont l'événement Click nous servira à remplir la source de données de notre état et d'afficher ce dernier.
- Un CrystalReportViewer nommé "crvETAT" qui contiendra notre état Crystal Report.
- Un SQLDataAdapter (dans cet article j'utilise une source de données SQL Server 2000) pour créer notre requête sur la base de données SQL Server nommé "SqlDa".
- Un DataSet qui contiendra les données à afficher dans l'état nommé "DataSet1".
- Un objet SQLConnection pour se connecter à notre base SQL nommé "SqlConnection1".
- Un élèment Crystal Report nommé "ETAT"
Le design de cette form étant très simple, nous n'allons pas nous étendre dessus.
Quelques précisions tout de même. Dans cet article nous allons afficher dans notre état une
liste de route avec un type. Deux types sont possibles "SUB" et "CS". Nous aurons donc une table SQL nommé
"Tbl_Type_Route" avec les champs suivant "Route_id" et "Type_Route".
La requête de notre SQLDataAdapter sera donc très simple :
SELECT Route_id, Type_Route FROM Tbl_Type_Route |
Pour créer le dataset, clic droit sur notre SQLDataAdapter et "générer le groupe de données", je ne vous apprends rien ici.
L' ajout de l'état au projet se fait de la même manière que pour ajouter une form (clic droit sur le projet - ajouter un nouvel élément - état crystal report). Ajouter donc votre état et nommé le "ETAT". Quand l'ajout sera effectif, précisez que vous utilisez un état vide.
II. Ajout de la source de données à l'état.
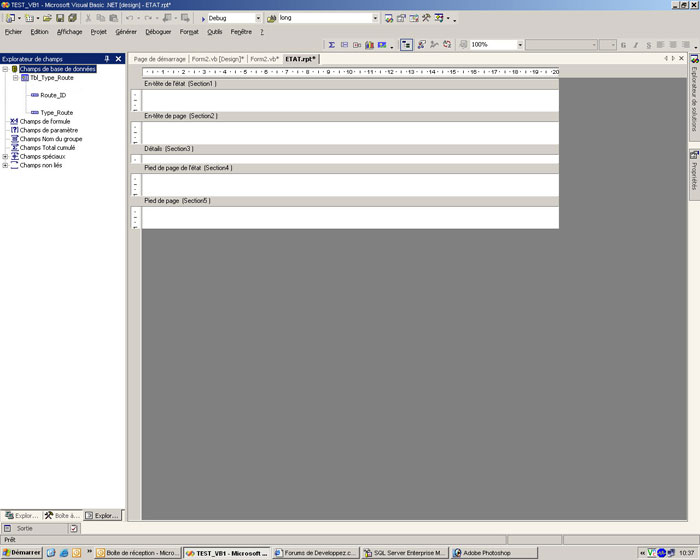
Pour obtenir ceci :
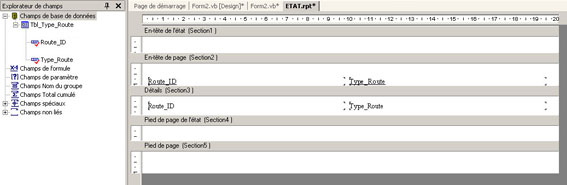
Dans l'explorateur de champs, faites un clic droit sur "Champs de base de données" - "Ajouter / Supprimer une base", dans "données du projet", choisissez "ADO.NET Datasets", puis grâce au bouton fléché, basculez notre DataSet dans le partie "Tables sélectionnées". Ensuite pour placer nos données sur l'état, il suffit de réaliser une petite action de glisser-déplacer de nos champs "Route_id" et "Type_Route" dans la zone détails de notre état, nous obtenons ceci :
Petite précision sur les différentes zones d'un état :
- En-tête de l'état : tout ce qui sera dans cette zone sera présent que sur la première page de l'état.
- En-tête de page : tout ce qui sera dans cette zone sera présent sur chaque pages de l'état.
- Détails : tout ce qui sera dans cette zone se reproduira autant de fois que le nombre de "Route_id" que nous avons obtenu grâce à notre requête.
- Pied de page de l'état : tout ce qui sera dans cette zone sera présent que sur la première page de l'état.
- Pied de page : tout ce qui sera dans cette zone sera présent sur chaque pages de l'état.
III. Visualisation de l'état
Il est maintenant temps de faire un premier test et de visualiser les données dans l'état. Pour cela nous devons coder l'évènement Click de notre bouton :
Try
Cursor.Current = Cursors.WaitCursor
DataSet11.Clear()
SqlDa.Fill(DataSet11)
Dim report As New ETAT
report.SetDataSource(DataSet11)
crvETAT.ReportSource = report
Cursor.Current = Cursors.Default
Catch ex As Exception
MessageBox.Show(ex.Message)
End Try |
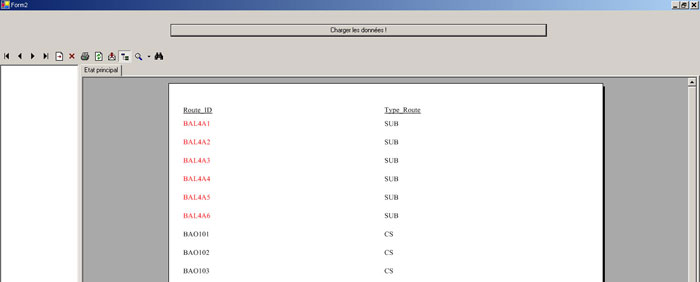
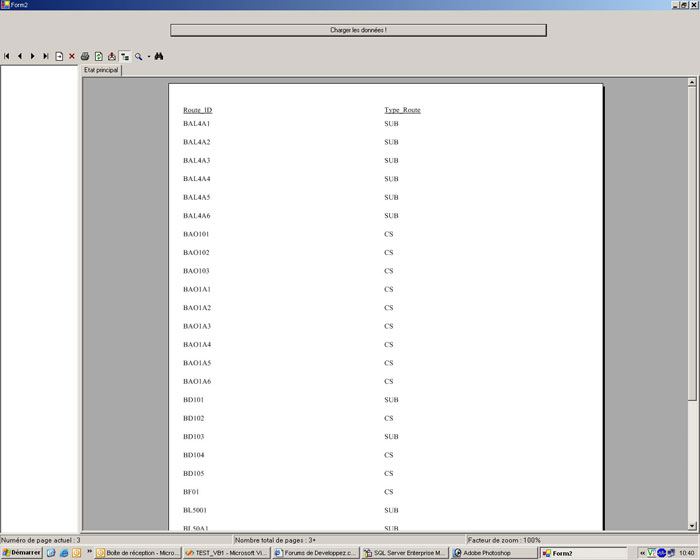
Et voila le résultat :
Nous Pouvons voir nos données dans l'état, c'est bien, mais avec une petite mise en forme, c'est mieux ! C'est l'objet du prochain chapitre.
IV. Mise en forme de l'état.
IV-A. Exemple : couleur de la police.
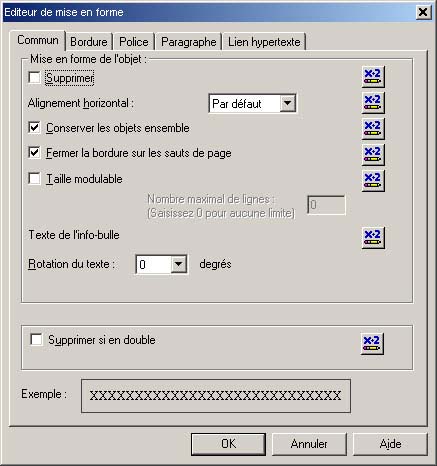
Revenons à notre état en mode conception, et faisons un clic droit sur notre champ "Route_id" dans notre zone détails, puis choisissons "mettre en forme", cette fenêtre apparait :
Nous remarquons plusieurs onglets ou nous pouvons entre autre changer la couleur de police ou mettre des bordures. Pas besoin de s'étendre ici.
Ce qui est intéressant dans cette fenêtre c'est la présence d'un étrange bouton :

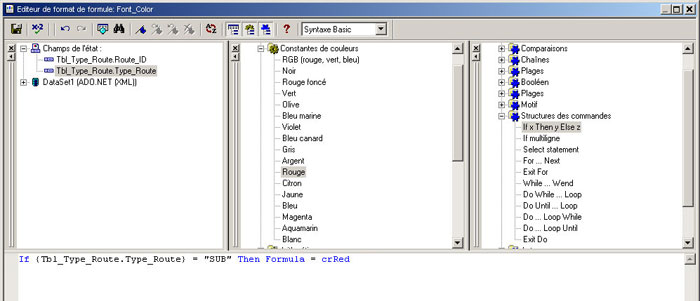
C'est là que c'est intéressant, ce bouton va nous permettre de changer la propriété correspondante de notre champ "Route_id" de manière dynamique. Un petit exemple, imaginons que nous voulions mettre en rouge toutes les routes qui sont de types "SUB". Cliquez donc sur le bouton correspondant à la couleur de la police. Cette fenêtre apparait :
En haut de la fenêtre une zone déroulante nous permets de choisir la syntaxe Basic, choisissez la donc. Les trois fenêtres du haut nous présentent les champs de notre source de données, des constantes, des fonctions, des structures de commandes... afin d'éviter de tapper tout le code à la main. Nous allons donc programmer la propriétée "Font_Color" de notre champ "Route_id" pour le mettre en rouge pour un certain type.
Pour cela double cliqué sur la structure de commande du IF. Une fois que le curseur est dans le IF, double cliqué sur notre champ "Type_Route". Vous voyez la formule prendre forme dans la fenêtre du bas. Tappez ' = "SUB" ', puis dans le Then, tappez le mot clé "Formula = " et dans la fenêtre du millieu, choissisez la couleur Rouge. Le mot clé "Formula" fait référence à la propriétée sur laquelle nous travaillons, ici la Font_Color de notre champ "Route_id".
Notre formule est donc prête et veux dire :
Si Type_Route = "SUB" Alors Font_Color = Rouge !
Vous pouvez vérifier la syntaxe de notre formule en cliquant sur le bouton

et enregistrer puis quitter en cliquant sur le bouton

Faisons un test et relançons notre application, nous avons bien nos routes de type "SUB" apparaitre en rouge :
IV-B. Création d'un groupe.
Un groupe dans un état va nous permettre de regrouper et d'ordonner les données selon certains critères. Nous allons dans cet exemple regrouper les routes par type de route. En affichant d'abord les CS routes puis les SUB.
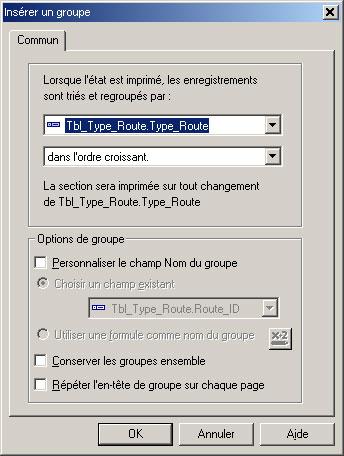
La création d'un groupe se réalise dans la partie design de notre état, dans l'onglet "explorateur de champs", faites un clic droit sur "Champ nom du groupe" puis "nouveau", nous voyons apparaitre cette fenêtre :
Choisissez donc le champ "Type_Route" et "dans l'order croissant" pour voir apparaitre les "CS" puis les "SUB".
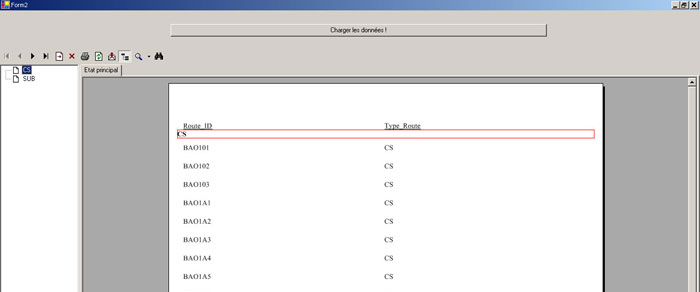
Vous voyez alors la zone de groupe sur notre design et si on relance notre application nous avons ceci :
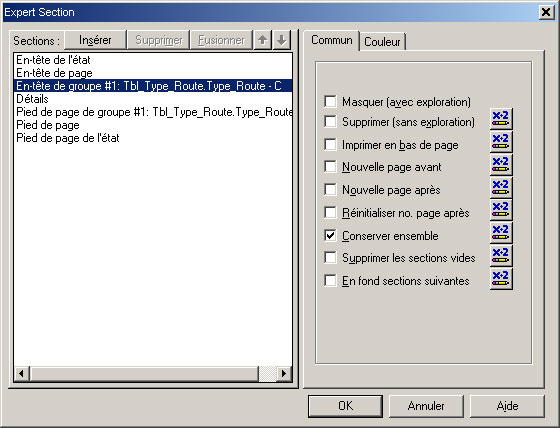
Nous voyons apparaitre à gauche nos groupes, ici nos types "CS" et "SUB" dans l'ordre croissant (alphabetique ici). Quand on clique sur l'un des groupes, une zone rouge nous y amène directement. Il est à noter que nos zones d'état (groupe, détails, pied de page...) peuvent également faire l'objet de mise en forme. En faisant un clic droit sur n'importe quelle section et en choisissant "mettre en forme une section", nous voyons cette fenêtre :
Vous pouvez par exemple en sélectionnant la section détails puis en validant l'option "Nouvelle page après" avoir une nouvelle page après chaque zone de détails. C'est à dire que l'on aura une route par page.
V. Insertion de diagramme
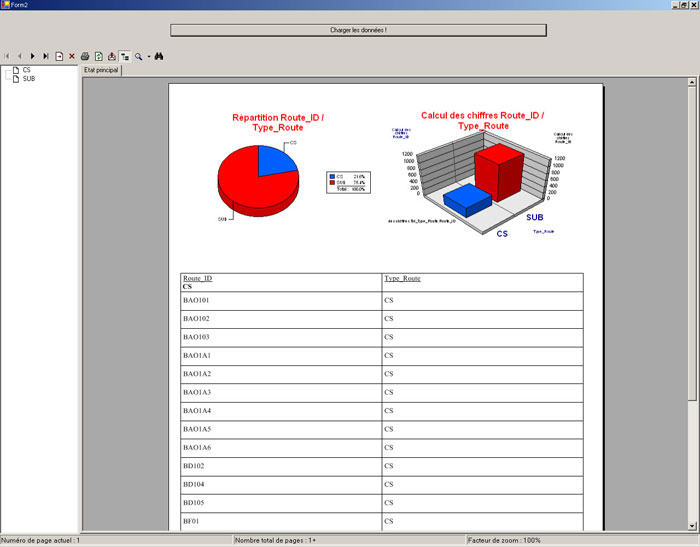
Le but de ce chapitre est d'insérer un diagramme pour représenter nos données de manière plus synthétique. Voic une capture d'écran de ce que nous allons pouvoir obtenir très rapidement :
Nous allons insérer notre diagramme dans l'en-tête de l'état. Faites donc un clic droit dans cette partie de l'état puis "insertion" - "diagramme". Voici les étapes successives pour la création de notre diagramme :
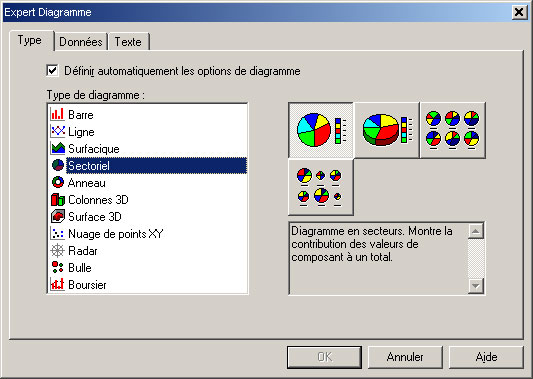
La première chose à faire est de choisir le type de notre diagramme, prenons le type sectoriel (ou camember).
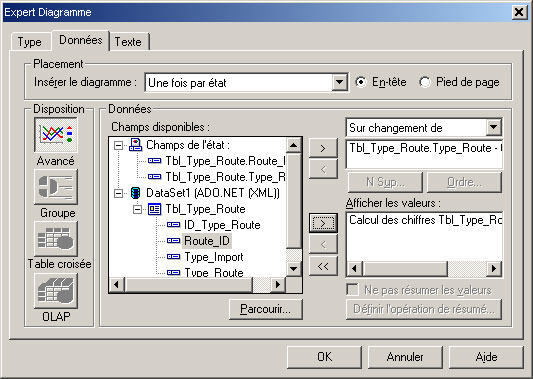
C'est ici que nous allons présicer que nous voulons la répartition des routes selon les types de routes. Nous disons donc que sur un changement du type de route, nous calculons le nombre de routes.
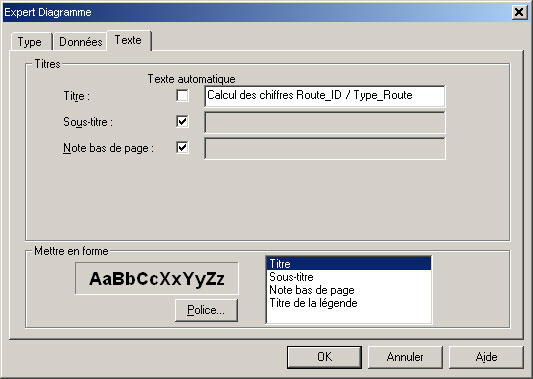
Dans l'onglet texte, nous précisons uniquement le texte à mettre pour le titre, sous-titre... de notre diagramme.
Le deuxième diagramme présent sur notre image au début du chapitre a été conçu exactement de la même façon sauf que nous avons choisis un autre type de diagramme !
VI. Le controle CrystalReportViewer
Nous allons ici parcourir quelques propriétés du controle crystalReportViewer:
DisplayGroupTree : permet de faire disparaitre la colonne blanche à gauche de l'état. Il est inutile lorque votre état ne contient pas de groupe.
DisplayToolBar : permet de faire disparaitre totalement la barre d'outils de l'état. L'utilisateur n'aura alors plus accès à l'impression, au zoom ...
- ShowCloseButton : permet de faire disparaitre le bouton "fermer" de l'état. Il est bien souvent inutile
- ShowExportButton : cette propriétée est très interessante. Elle vous permets très facilement d'exporter votre état au format pdf, xls, doc, rtf d'un simple clic !
- ShowGoToPageButton : ce bouton permets d'acceder directement à une page de l'état en tappant son numéro
- ShowGroupTreeButton : ce bouton n'est plus nécessaire si vous décidez de faire disparaitre le group tree
- ShowPageNavigateButton : permet d'afficher les boutons flechés pour se déplacer dans l'état, vous pouvez naviguer de pages en pages ou vous rendre
- directement à la première ou à la dernière page
- ShowPrintButton : très utilse, permet d'imprimer votre état d'un simple clic
- ShowRefreshButton : permet de rafraichier l'état, pour ma part je ne l'ai jamais utilisé
- ShowTextSearchButton : permet de rechercher un mot dans l'état
- ShowZoomButton : permet de régler le zoom de l'état.
- par défaut le zoom sera de 100%, vous pouvez changer le zoom par défaut avec le code : VotreCrystalReportViewer.Zoom(2)
- (ici on affiche toute la page de l'état)


Copyright © 30/08/2006 manuel sergent.
Aucune reproduction, même partielle, ne peut être faite
de ce site ni de l'ensemble de son contenu : textes, documents, images, etc.
sans l'autorisation expresse de l'auteur. Sinon vous encourez selon la loi jusqu'à
trois ans de prison et jusqu'à 300 000 € de dommages et intérêts.







 et enregistrer puis quitter en cliquant sur le bouton
et enregistrer puis quitter en cliquant sur le bouton